Top 3 mejores herramientas de prototipado web
El prototipado se ha convertido en una fase indispensable a la hora de desarrollar un sitio web o una app, permite optimizar la experiencia del usuario ya que ofrece la posibilidad de mostrar al usuario la simulación del producto final y este puede hacerse una idea aproximada del aspecto que tendrá una vez desarrollado.
«La creación de prototipos es una parte integral del diseño Design Thinking, y la experiencia del usuario en general, porque nos permite probar nuestras ideas rápidamente y mejorarlas de manera igualmente oportuna.» Interaction Design Foundation
5 Ventajas de prototipar:
- Permite representar las conclusiones que se han extraído en la fase de investigación.
- Se puede testear con algunos usuarios para poder resolver previamente los problemas de usabilidad que puedan surgir.
- Ayuda a llegar a un equilibrio entre los requisitos de los clientes y las necesidades de los usuarios.
- Facilita la toma de decisiones colaborativas.
- Y sobre todo, permite un gran ahorro de tiempo, ya que ayuda a que las validaciones de las funcionalidades sean más sencillas.
Máster UX & CRO en Experts Academy by Wanatop
Conviértete en un verdadero experto de la usabilidad web y CRO ¡Últimas plazas!Próxima edición Marzo 2022 [Matrícula abierta]
Los 5 principios de diseño UX:
1. Consistencia: Coherencia entre los elementos de un conjunto, es decir cada uno de los elementos responde a una acción o función y solo debe cumplir la suya. Muchas veces las interacciones de los usuarios con los elementos se basan en normas que el usuario ya conoce previamente debido a un aprendizaje.
Por ejemplo: Google docs para iPhone sigue la estética y los gestos de el de Android porque Google Docs es de Google, al igual que Android. Esto podría llevar a confusión a los usuarios de iPhone porque ellos están acostumbrados a unas interacciones distintas.
2. Predictability: Todos los aspectos de la interacción del diseño deberían cumplir con las expectativas de que pasará. Si se puede predecir lo que pasará en una interacción, es porque la acción es clara, lógica y entendible. Por ejemplo: si hay un botón que pone IR A LA HOME, cuando el usuario haga clic, tendría que ir a parar directamente a la home y no a otra categoría del sitio web.
3. Feedback: dar al usuario una razón por la cual ha pasado una acción, es decir, el usuario quiere saber el motivo si algo deja de funcionar. Si esto no ocurre, puede provocar que el usuario se sienta perdido en el uso de la interfaz.
Por ejemplo: cuando un usuario está registrado en una plataforma bancaria y pasa un periodo de tiempo sin interactuar con la interfaz, por razones de seguridad, la sesión del usuario se cierra de forma automática. Muchas veces la plataforma no informa de esta acción y eso provoca confusión al usuario.
4. Affordance: características perceptibles del objeto que hacen que tenga un aspecto intuitivo a la hora de saber cómo usarlo.
Por ejemplo: cuando hay un botón que no parece un botón, es decir, que no parece clicable, esto provoca que el usuario no sepa utilizarlo.
5 Learnability: la curva de aprendizaje que tiene una acción para un usuario. Cuanto menor es la curva, más rápido es el aprendizaje y significa que el usuario va a usar correctamente la interfaz en un menor tiempo. Pero a veces las marcas juegan con este principio y crean engagement.
Por ejemplo: si es una acción que no es imprescindible, no pasa nada si el usuario no lo sabe usar, ya que puede descubrirlo con el tiempo (aunque es recomendable poner un tip para ayudarles).
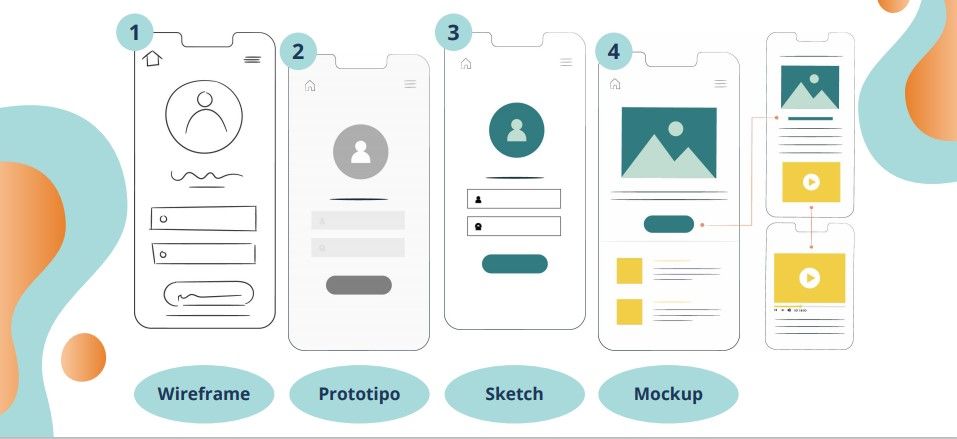
4 Conceptos que necesitas conocer a la hora de prototipar

Sketch
Es el primer boceto del producto que se quiere crear, es decir, los primeros trazos sobre una hoja de papel.
Wireframe
Es el esqueleto del diseño, en escala de grises y con baja fidelidad visual, el objetivo es estructurar y priorizar los contenidos.
Mockup
Es la representación visual y estática de la solución, donde se define el aspecto, colores, tipografías, elementos gráficos, etc.
Prototipo
Es la versión final de la solución, en alta fidelidad y con las interacciones ya definidas. Permite la navegabilidad entre pantallas y el testeo con usuarios reales antes del lanzamiento.
Top 3 herramientas de prototipado
A la hora de estudiar Diseño UX UI será necesario aprender algunas de las herramientas de prototipado más importantes:
Figma

Su Software cuenta con una característica diferencial que es la colaboración entre equipos. Combina las funcionalidades de Sketch, Invision, Zeplin, Miro y Mural.
- Características: diseño fácil y rápido, permite diseñar y prototipar a la vez, permite el trabajo en equipo, tiene librerías y sistemas de diseño.
Adobe XD

Su Software está basado en vectores desarrollado por Adobe, su objetivo es el prototipo y diseño de apps y webs.
- Características: permite crear prototipos interactivos y animados, tiene asistente de voz, cuadrícula, componentes, layout, integración con aplicaciones y plugins.
UX Pin

Posee una gran precisión que permite crear prototipos que parecen reales. Tiene versión para Mac y Windows y también hay versión web.
- Características: permite el diseño UX/UI de prototipos de manera ágil y se adapta al nivel de fidelidad que se necesita en cada proyecto.
Otras herramientas de UX UI
Hay otras herramientas de UX UI que nos pueden servir en nuestro trabajo como diseñadores de usabilidad, pero existen tres herramientas que si se unen permiten crear prototipos muy realistas en relación con el producto final:
Sketch (para diseñar interfaces) + Invision (para crear prototipos interactivos) + Zeplin (permite la colaboración entre diseñadores y desarrolladores)

Conclusión
Existen muchas herramientas de prototipado web, por lo que tendrás que encontrar aquella que se adapte más a tus necesidades. Además, es muy importante conocer las funcionalidades de cada una y tener conocimientos previos para diseñar tu prototipo adecuadamente, por eso Experts Academy ha lanzado su propio Máster de UX & CRO con el que aprenderás todo sobre esta rama de marketing y sobre todo lo podrás en páctica.
Este post ha sido redactado por Patrica Tenas, graduada en el Máster de UX y CRO de Experts Academy y la cuál colabora con nosotros en este artículo compartiendo todos los conocimientos adquiridos en la materia.

¿Te animas a diseñar tu proyecto?



