5 Tipografías para web que nunca pasan de moda
Si en el anterior post hablábamos sobre cómo elegir colores para una web atractiva, ahora toca elegir las tipografías que nos ayuden a mejorar el diseño de nuestra página web o blog.
¿Qué tipografía elegir?
Hay infinidad de tipos y está pregunta es fundamental hacérnosla mientras diseñamos una web ya que definirá la personalidad de la misma y por supuesto, ayudará a tener una buena experiencia de usuario si es una elección acertada y sobre todo legible.
Lo más importante es pensar en tu público objetivo, dependiendo de esto elegiremos una tipografía más atrevida, divertida y moderna u otra más formal y seria. Además, podremos elegir varias: una para los textos y otra para los títulos por ejemplo. Pero no te recomiendo usar más de 3 tipografías diferentes en tu página web.
Las tipografías de Google Fonts son las más conocidas, de hecho hay más de 700 familias de fuentes, así que me centraré en mostrarte las mejores Google Fonts para mejorar el diseño de tu web.
¡Vamos allá con nuestro recopilatorio!
Mejores tipografías Google Fonts
LATO
Esta tipografía es elegante y muy conocida. Es ideal para el texto del cuerpo y está disponible desde ultra fina (Thin), hasta las súper negrita (Black).
MONTSERRAT
Una de mis favoritas porque siempre queda bien y da personalidad al texto.
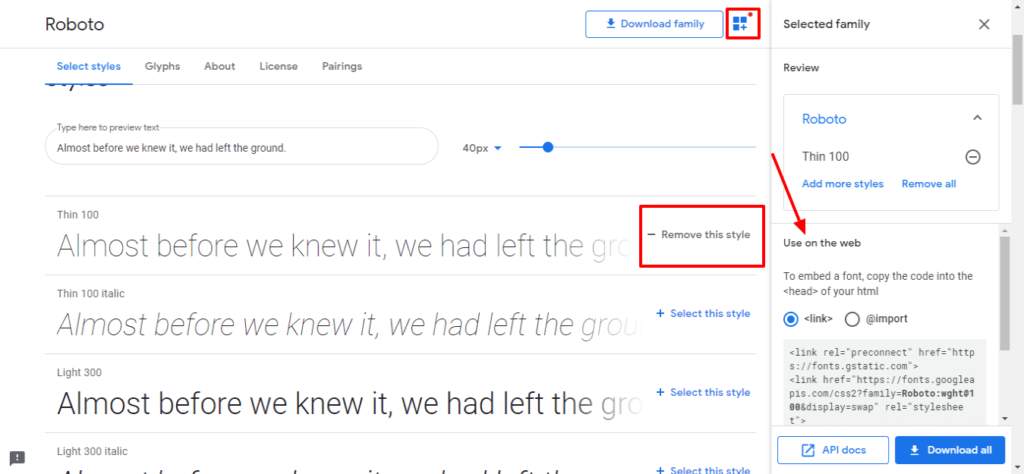
ROBOTO
Cuenta con varias versiones: mono, condensed y slab. Es muy utilizada para títulos o zonas de menús en las webs.
OPEN SANS
Esta tipografía fue diseñada para ser óptimamente legible tanto en web como en dispositivos móviles. Es una de las tipografías de Google Fonts más utilizadas en WordPress ya que es muy versátil, todo un clásico.
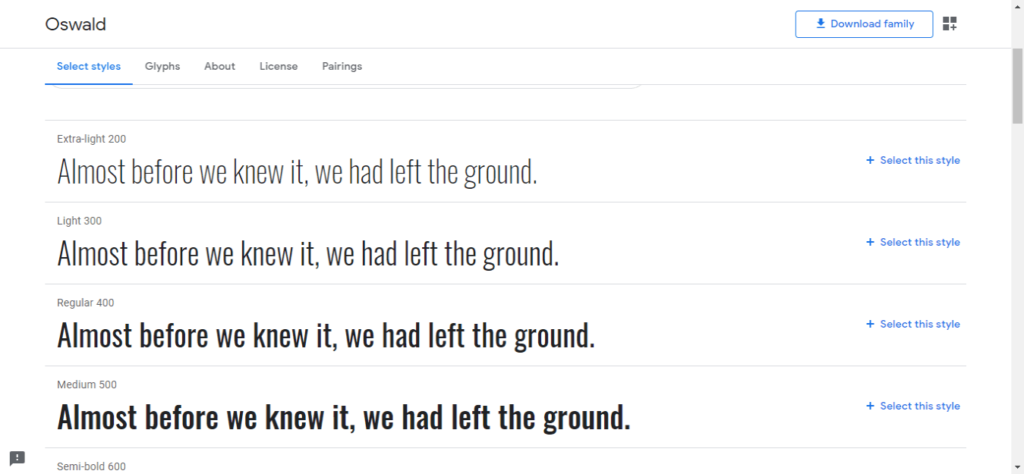
OSWALD
Es una de las fuentes condensadas más usadas de Google Fonts.
¿Cómo instalar la tipografía elegida?
Hay dos formas de instalar las tipografías de Google Fonts en nuestra web:
- Podemos hacerlo insertando un código en la cabecera o head de nuestra web (no olvides hacer una copia de seguridad antes). Solo tendremos que añadir la tipografía que queramos pulsando el botón «Select this style +» y en «ver selección de familia» está el apartado usar en tu sitio web con el código a copiar en el head de nuestra web.
- Mediante el plugin Easy Google Fonts puedes añadir fuentes de Google a cualquier tema sin tocar código y se integra automáticamente con el personalizador de WordPress para previsualizar los cambios en tiempo real, una manera muy sencilla de hacerlo.
Herramientas para buscar y probar las fuentes
Existen numerosas extensiones, programas y herramientas que permiten probar las fuentes de Google y así saber cuál es la perfecta para nuestro diseño web. Algunos ejemplos:
-
Google Font Previewer for Chrome, extensión de Chrome para probar las fuentes de Google directamente en tu página web.
- What Font, otra extensión que nos permite espiar qué tipografía se ha utilizado en una página web. Ideal para inspirarnos.
- Sky Fonts, instalando este programa podrás usar las tipografías en programas de diseño como los de paquete Adobe.
Páginas para buscar tipografías (gratis)
Si las tipografías de Google Fonts no te convencen, hay otros recursos a los que acudir. Verás que existen muchas páginas para descargar tipografías gratis, pero antes de descargar siempre recomiendo consultar las licencias de uso de sus creadores. Aquí te ennumero algunas de ellas:
- Adobe Fonts, con diseños muy profesionales de tipografías chulas.
- DaFont, una de las páginas para descargar tipografías online más famosas y más utilizadas.
- Fond Font, no tiene tanta variedad de tipografías pero sí un diseño de letras muy bonitas. Podrás descargar estas fuentes para uso personal, para uso comercial deberás de comprarlas.
- Fontsquirrel
- Font Palace
- Font River
- 1001 Free Fonts
- Urban Fonts
Conclusiones
Elegir bien las tipografías para web puede marcar la diferencia de tu sitio web. Deberás probar cuál es la que mejor para tu diseño web, teniendo en cuenta que lo más importante de las tipografías es su legibilidad.
Si quieres sacarle el mayor partido a tu web y convertirte en un experto del marketing digital, conoce nuestra escuela de formación Experts Academy.